请注意,本文编写于 1340 天前,最后修改于 1340 天前,其中某些信息可能已经过时。
前言
- 写文章的时候经常会插入一些图片什么的。如果是采用本地存储方式,插入的图片路径有可能会找不到(附件没有归档到文件)太麻烦了我才不会做呢。
- 国内有很多的图床,可是我的服务器是在国外,想使用国内的CDN基本都需要备案,浑水摸鱼的流量费又高还怕被打。
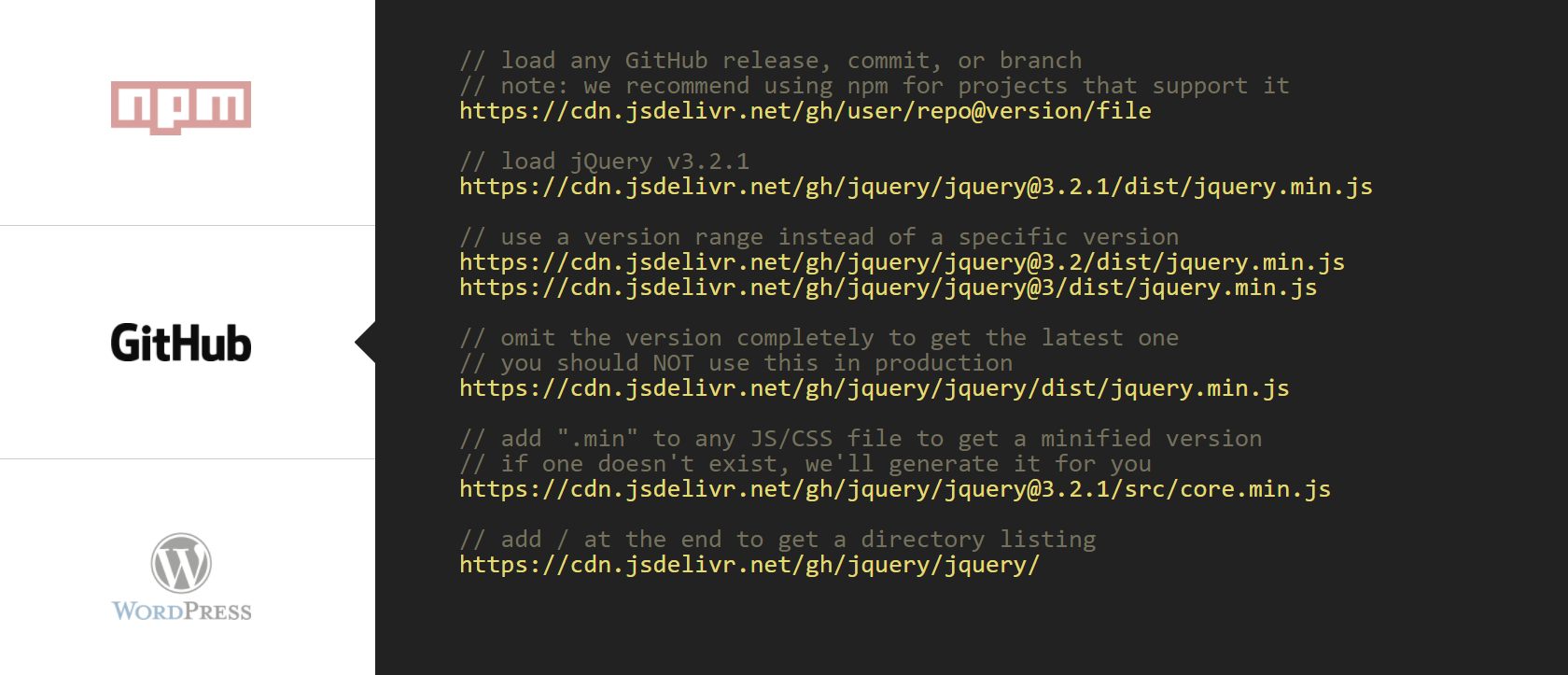
- 使用Github仓库可以创建个人的图床,问题是国内访问Github速度不理想,不过可以使用JsDelivr CDN来加速访问
JsDelivr是一个免费开源的CDN解决方案
国内外都有节点速度都很理想

食用教程
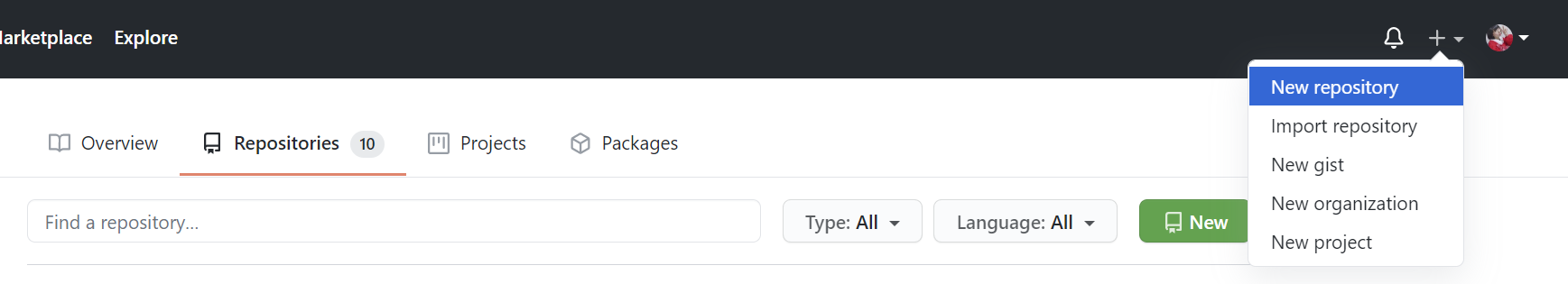
1.创建Github仓库
首先需要去Github创建一个仓库,专门用来存放上传的图片。什么你还没有Github?,快去注册全世界最大的同性交友网站吧!
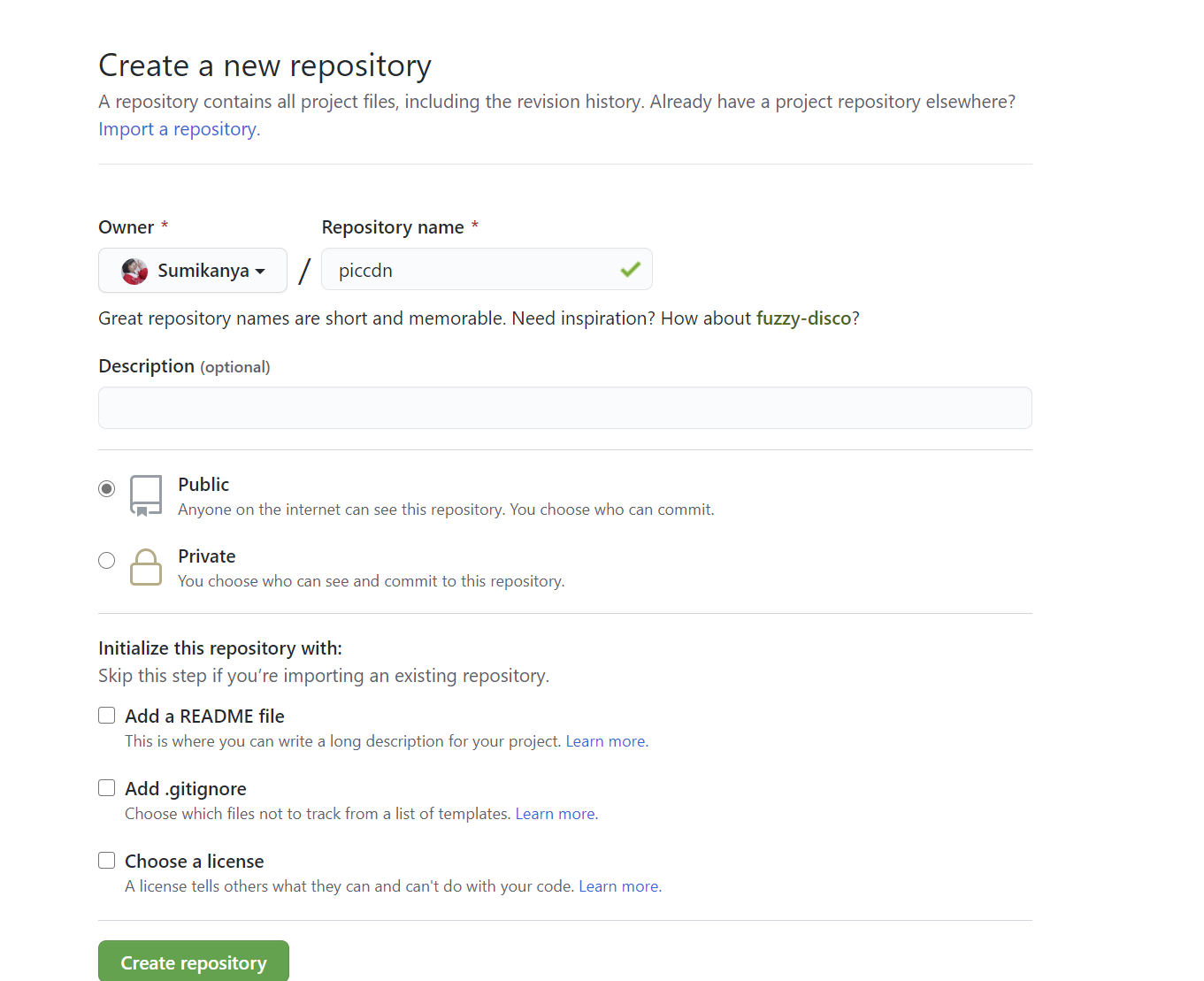
随后填写我们的图床信息!Repostiory name随意填写
一定要选择Public公开
不然CDN怎么访问你呢!!!
这样我们就成功创建了一个属于自己的Github仓库了。
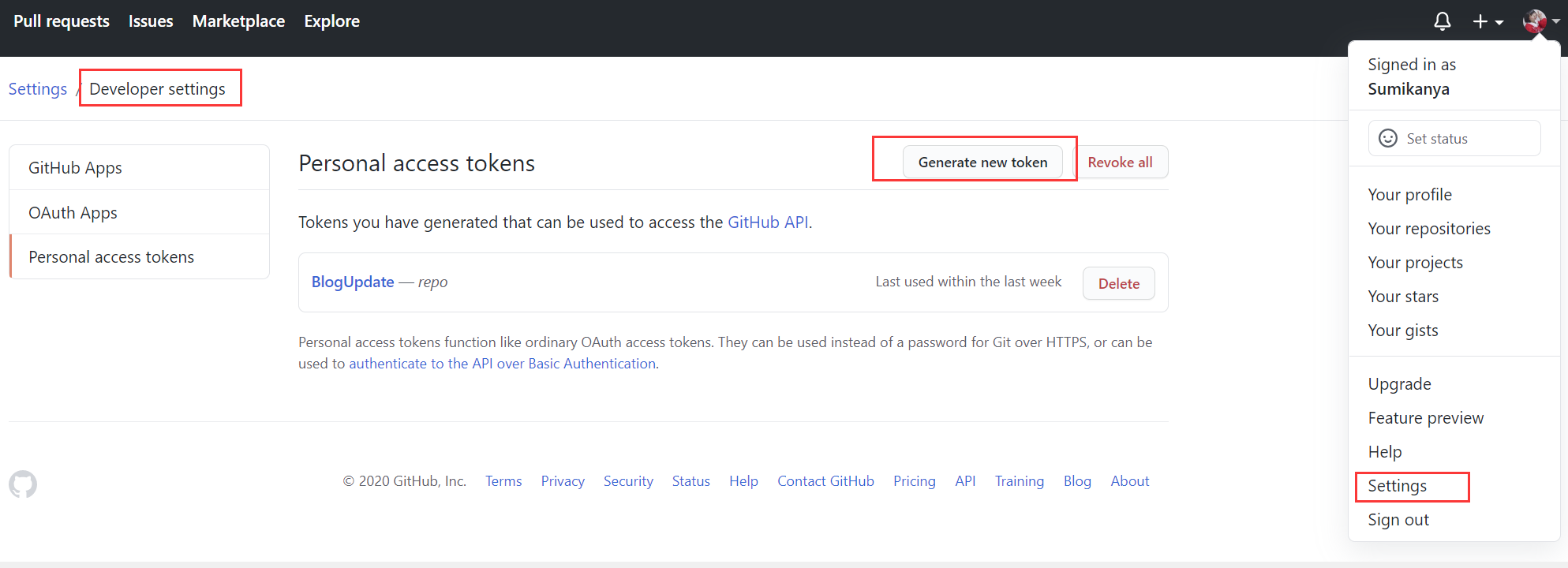
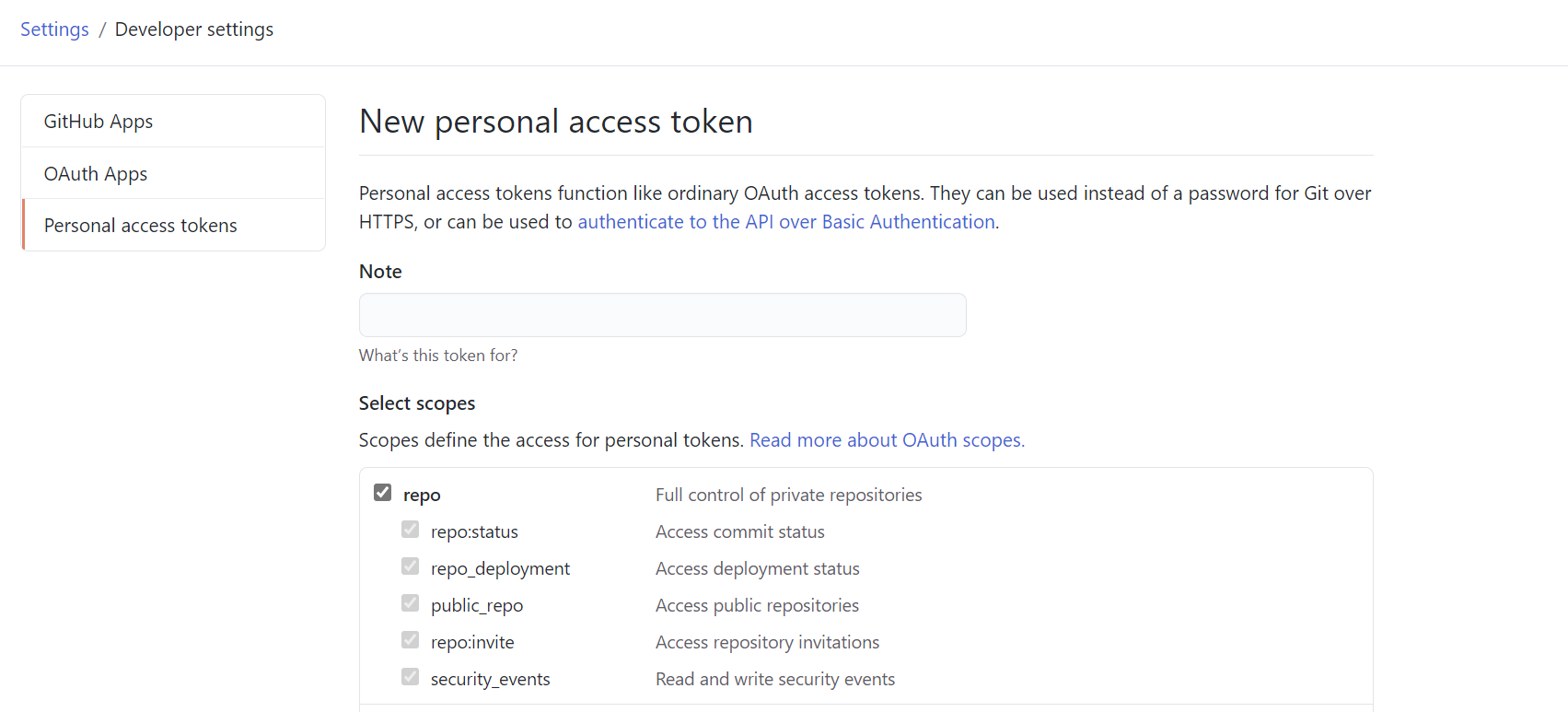
2.生成Access token
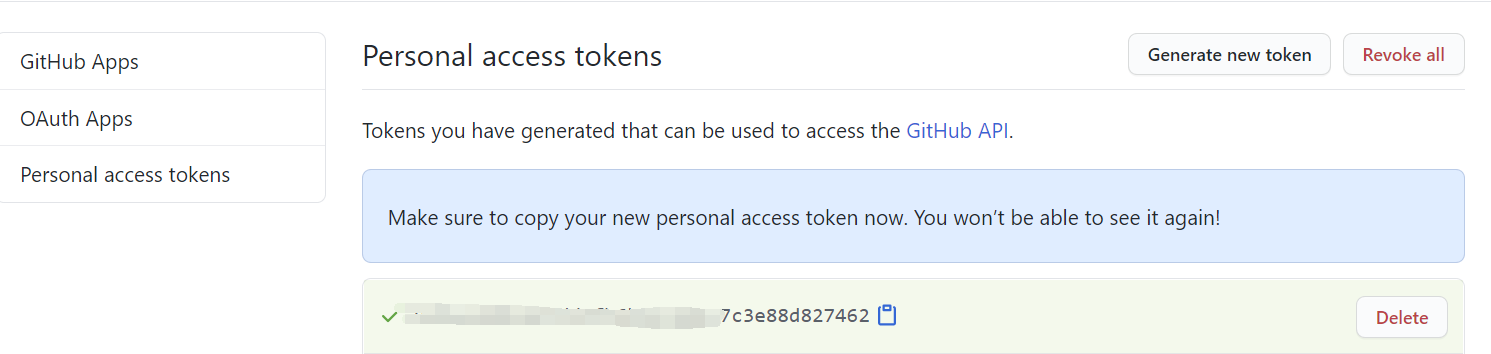
按照以下步骤依次生成Token,生成的Token只会显示一次,记得备份。
Note随意填写,最好描述一下这个token是干什么的
勾上repo 点击Create就创建完毕了
找个记事本或者txt把这个token记录下来。之后有用!什么?你说丢了,那就再创建一个吧- -反正这个token还没开始用!

3.下载GitStatic插件
这里非常感谢乔千为我们制作了一款可以自动上传github仓库的Typecho插件。
更改文件目录为GitStatic上传至Typecho插件并开启
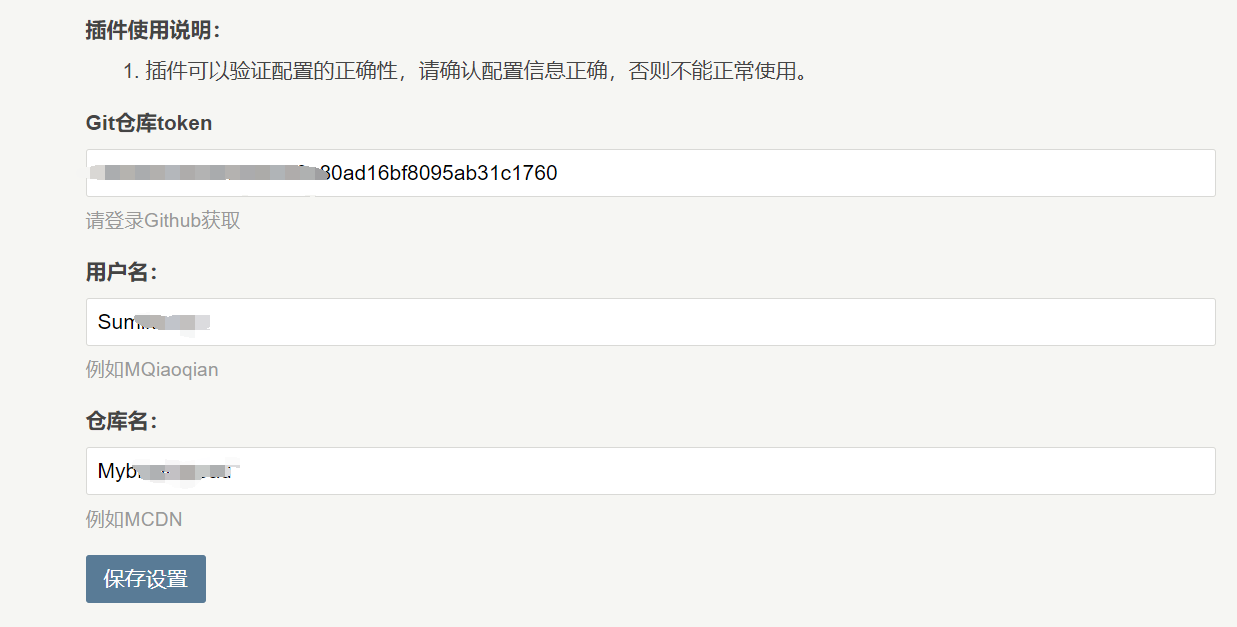
将刚刚的Token,用户名,仓库名都填入其中保存即可。

4.如何使用
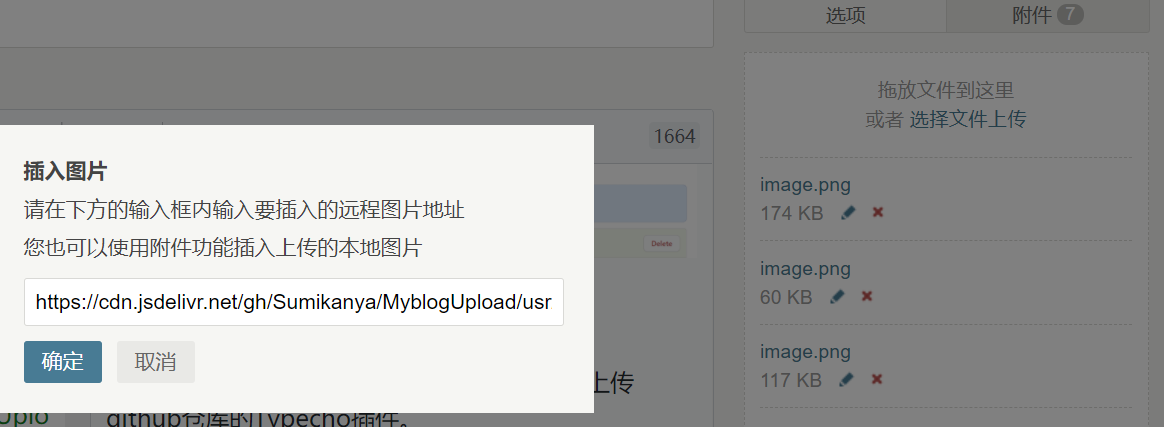
直接在文章内附件上传,会自动上传至你的仓库并且返回CDN加速后的地址
·可能存在的问题 部分cdn跳转链接会无法访问
提示Failed to fetch xx@later github
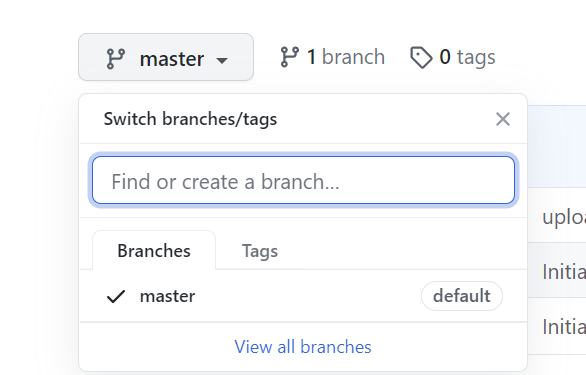
请确认自己的仓库主要分支名是否为master,如果不是的话请自行修改一下就好了
接下来就请食用被CDN加速后的图片访问的效果吧~
版权声明:本文为原创文章,版权归 星野纯夏 所有。
本文链接:https://lolita.best/Tutorial/GithubJsDelivr.html
所有原创文章采用 知识共享署名-非商业性使用 4.0 国际许可协议 进行许可。
您可以自由的转载和修改,但请务必注明文章来源并且不可用于商业目的。

